M
engenal Struktur Dasar Template, mengetahui atau mengenali struktur pada sebuah template pada sebuah blog perlu dimengerti bagi seorang blogger lebih khusus lagi jika kamu ingin menjadi seorang Web Designer, dengan mengetahui struktur dari template itu kita akan lebih mudah mengembangkan model tampilan layout template kita bagian mana yang ingin kita olah, tapi itu saja sebenarnya belum cukup karena minimal 10% kita juga harus sedikit mengerti tentang CSS (Cascading style sheet) dan HTML (Hyper Text Markup Language) dan juga Javascripts.Struktur sebuah template pada dasarnya memliki struktur yang sama namun bisa juga kadang berbeda tergantung designer tersebut yang membuatnya, namun dasar sebuah template memiliki struktur dibawah ini :
Keterangan :
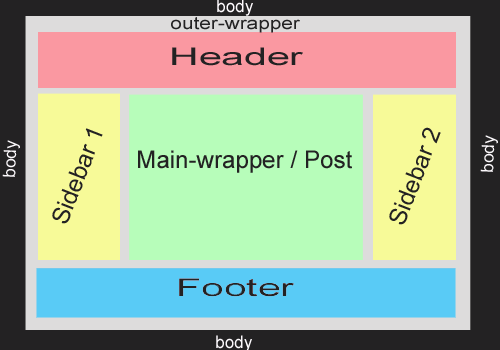
- Body: block paling lebar, body ini yang menampung seluruh konten dari blog atau website.
- Outer-wrapper: kotak ini melapisi bagian template (Body lebih mirip bagian luar template), jadi kebanyakan pada umumnya outer wrapper ini sebagai wadah header, sidebar, main-wrapper dan juga footer.
- Header: Kotak ini adalah bagian teratas dari blog mungkin dari namanya sudah bisa kita tebak dari sebuah header ini. Biasanya header ditempati oleh judul-deskripsi blog, logo, dan juga kebanyakan dibawahnya ditempai oleh Navigasi Menu.
- Sidebar : Block ini digunakan sebagai wadah widget blog atau aksesoris misalnya About me, Link list, gambar slide, dan juga widget-widget lainnya
- Main: Main-wrapper yaitu sebuah block atau kolom dalam yang paling lebar, dalam block ini juga masih menampung seperti Judul Post, Post konten, kotak komentar dan juga keterangan lainnya mengenai artikel atau posting blog.
- Footer: adalah kotak paling bawah dari sebuah template. Seperti bagian header namun terletak dibagian bawah biasanya footer ini ditempati sebuah tautan dan juga teks keterangan hak cipta.
Beberapa bagian template lain yang tidak terlihat pada layar monitor yaitu HTML bagian ini wajib dimiliki oleh sebuah template entah itu Website atau Blog atau template yang lainnya (untuk blogspot menggunakan platform HTML/XML), jika tidak memiliki bagian ini template tidak akan bekerja atau tidak berjalan sebagaimana mestinya, bagian tersebut adalah :
<html> <--- tag pembuka untuk html<head> <--- tag pembuka untuk headDisini letak dari CSS atau juga Javascript</head> <--- tag penutup untuk head<body> <--- tag pembuka untuk bodyDisini tempat yang akan ditampilkan yaitu HTML dan juga bisa Javascript</body> <--- tag penutup untuk body</html> <--- tag penutup untuk html
Berikut penjelasan yang saya ketahui mengenai struktur tag HTML diatas :
1. HTML : <html> </html>
- Sebuah template Blog/Website selalu diawali dengan tag pembuka <html> dan harus diakhiri tag penutup </html>
- Diantara tag inilah tag-tag atau struktur lainnya diletakkan yang akan menciptakan sebuah tampilan blog/website.
2. Head : <head> </head>
- Tepat setelah <head> biasanya diletakkan kode tag pengenal mulai dari tag title/judul, deskripsi, keywords dan tag-tag pengenal lainnya.
- Diantara kode ini harus diletakkan sebuah kode CSS yang akan menampilkan sebuah tampilan model atau karakter dari template itu sendiri.
- Sebelum kode tag penutup </head> biasanya ditambahkan sebuah kode Javascript untuk sekedar menambahkan fitur-fitur menggunakan kode Javascript.
3. Body : <body> </body>
- Tag body merupakan yang paling utama pada sebuah template Blog/Website karena ini akan menampung dan menampilkan semua konten blog/website itu sendiri.
- Pada bagian tag ini masih terbagi dalam 4 struktur penting lagi yaitu Header, Sidebar, Content dan juga Footer, di atas sudah saya jelaskan tentang struktur ini.
Jika kita sudah paham dengan struktur diatas kita akan mudah membuat model template dan memodifikasi template kita, tapi ingat bahwa untuk membuat sebuah template dibutuhkan pengetahuan dalam kode CSS dan HTML ya minimal kamu harus menguasai 10% tentang CSS/HTML, secara berkala jika kamu memang memiliki minat yang kuat dalam hal tersebut pasti bisa melakukannya, karena tak ada yang mustahil, jadi jangan malas untuk belajar dan terus mengambangkan yang kita pelajari.
Artikel ini ditulis oleh : Khiansantang Toejoehpoeloehdoea ~ Belajar Berbagi
 Terimakasih sahabat telah membaca : Mengenal Struktur Dasar Template Tulisan Saya. Anda bisa menyebarluaskan artikel ini, Asalkan meletakkan link dibawah ini sebagai sumbernya
Terimakasih sahabat telah membaca : Mengenal Struktur Dasar Template Tulisan Saya. Anda bisa menyebarluaskan artikel ini, Asalkan meletakkan link dibawah ini sebagai sumbernya

1 komentar:
Mengenal Struktur Dasar Template - Belajar Berbagi >>>>> Download Now
>>>>> Download Full
Mengenal Struktur Dasar Template - Belajar Berbagi >>>>> Download LINK
>>>>> Download Now
Mengenal Struktur Dasar Template - Belajar Berbagi >>>>> Download Full
>>>>> Download LINK ua
Posting Komentar